Getting started
What is Rundown Studio?Create an accountRundown
Rundown basicsSettingsTrashMentionsText variablesRunning a showImport CSV rundownAPICompanion ModuleEvent
Event basicsSharing eventsSharing and outputs
Read-only rundownEditable rundownOutputPrompterPDF exportCSV exportAccount
Your teamSubscription and invoicesUpdates
ChangelogBitfocus' Companion module
Using the official Companion module
You can use the built-in companion module within Bitfocus’ Companion to talk directly with Rundown Studio.
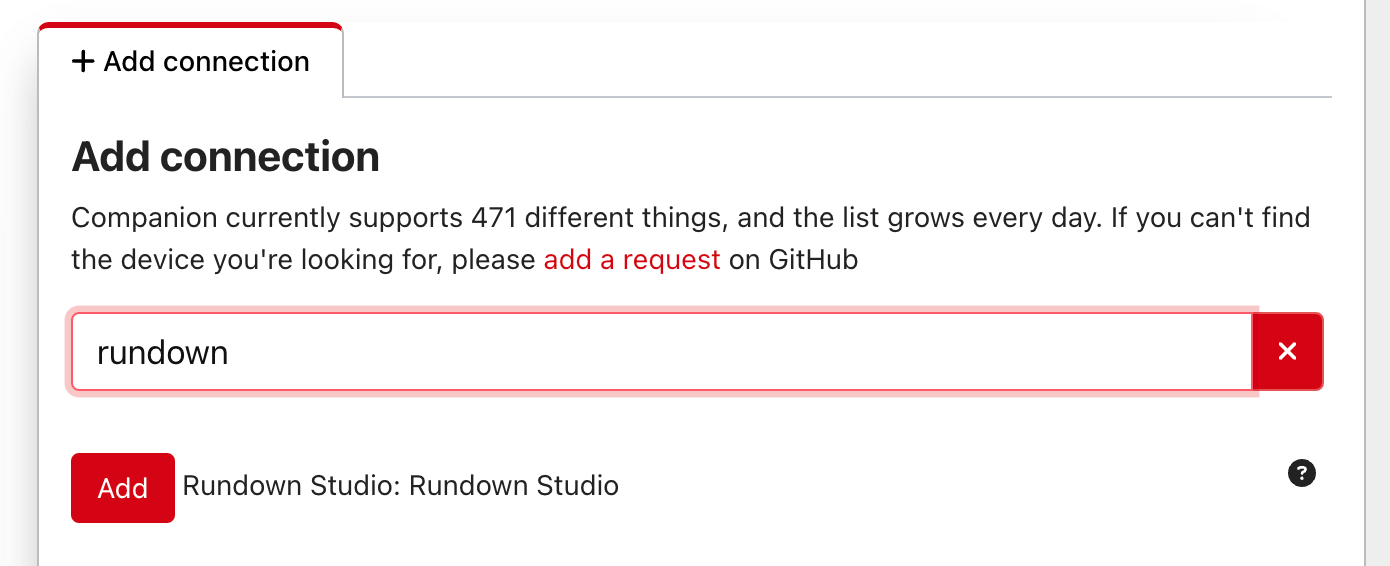
Add the instance
Within Companion, add the “Rundown Studio” module.

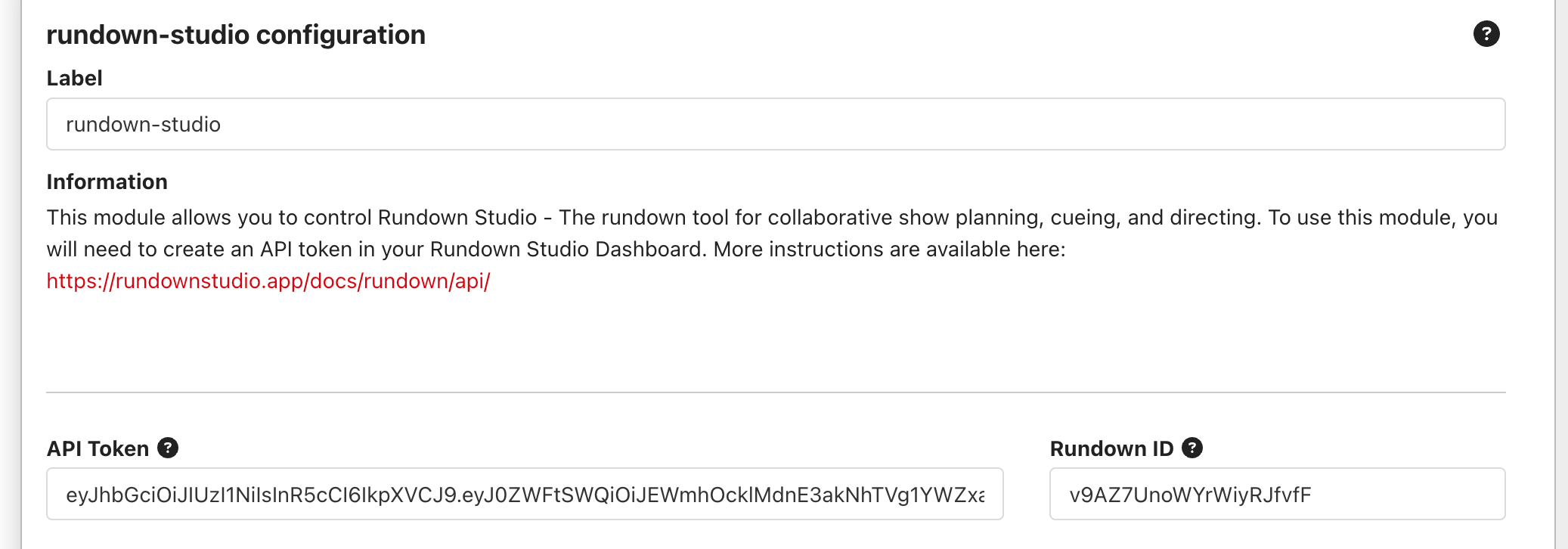
Configure the instance
You’ll have to add a Token and Rundown ID in order to talk to Rundown Studio.
Token
This can be found in your dashboard in the API tab.
Rundown ID
Get the rundown ID from the URL of any rundown you want to control.
For example, if the URL of your rundown is:
https://app.rundownstudio.app/rundown/QFLMPMoKP9yfXneAXUlB → The ID is QFLMPMoKP9yfXneAXUlB

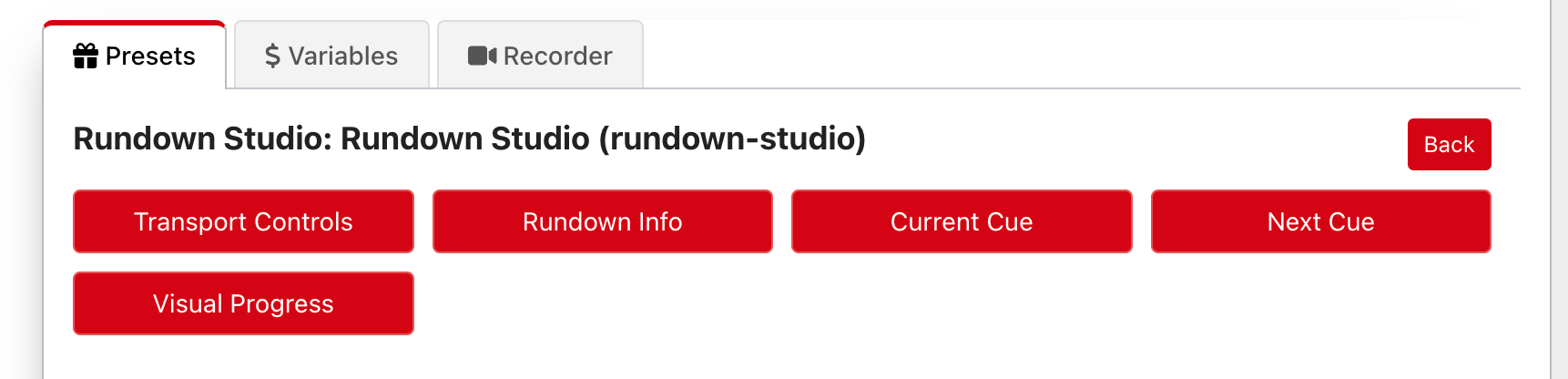
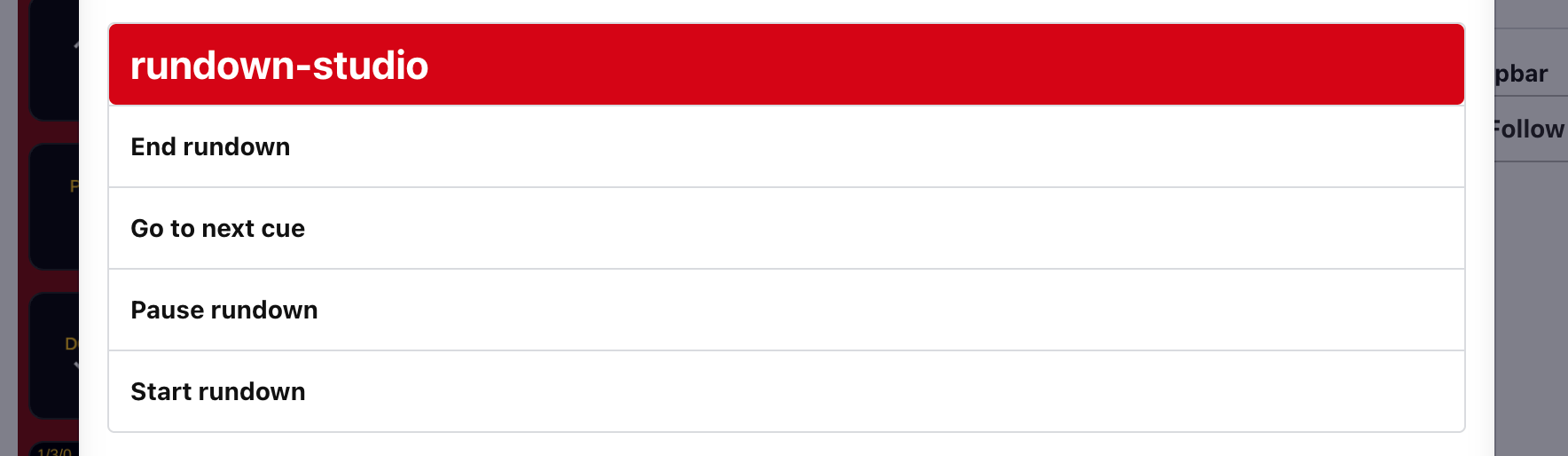
Presets
We’ve packed the module with lots of presets to help your build your show even faster.

- Transport Controls: Play, Pause and jump to the next cue.
- Rundown Info: Details of the rundown like it’s name and status.
- Current Cue: Title, subtitle and running times of the current cue.
- Next Cue: Title, subtitle and duration of the next cue.
- Visual Progress: Last five dots.
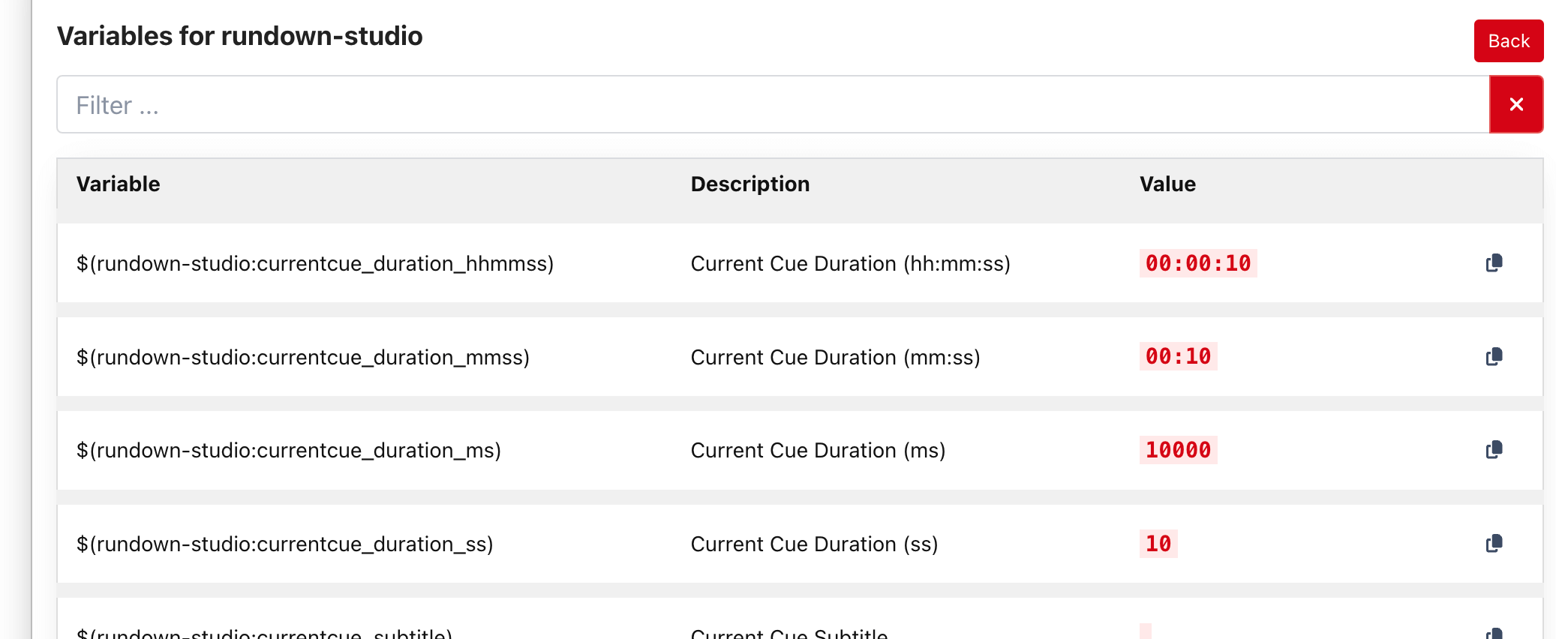
Variables
Use the built-in variables on buttons within your Companion setup. We have a huge range of variables including:
- Rundown name, start time and status
- Time of day
- Current Cue Duration (hh:mm:ss), (hh), (mm), (ss)
- Current Cue Title and Subtitle
- Next Cue Duration (hh:mm:ss), (hh), (mm), (ss)
- Next Cue Title and Subtitle

Actions
Build your own buttons and control your rundown with our list of actions included in the module.

Using the API with Companion
You can use these HTTP endpoints with Bitfocus’ Companion to talk directly with Rundown Studio.
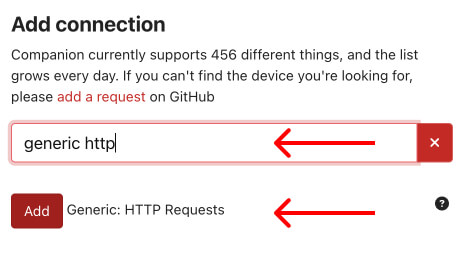
Add the instance
Within Companion, add the “Generic HTTP” module.

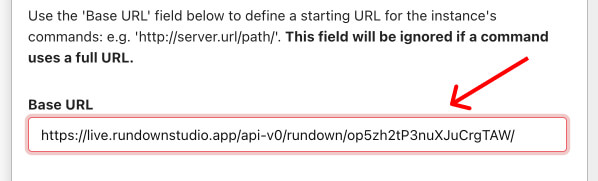
Configure the base URL just like we described it above, ensuring to include the rundown_id and ending with a forward slash.
https://app.rundownstudio.app/api-v0/rundown/<rundown_id>/

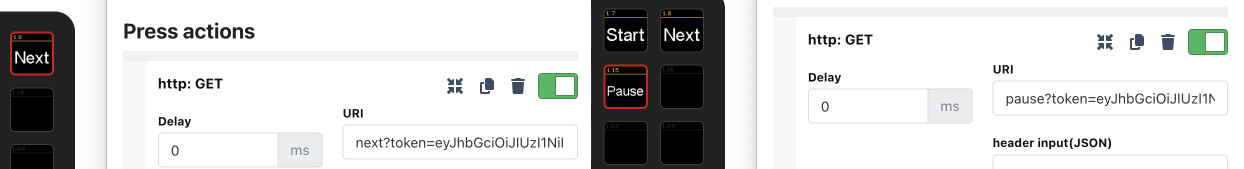
Creating a button
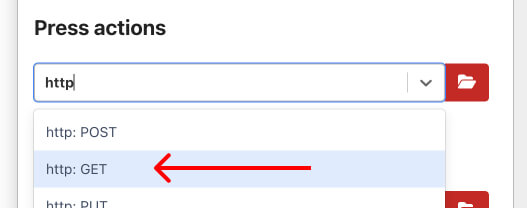
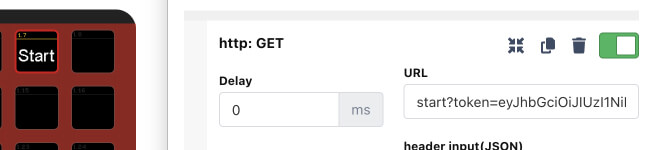
Create a normal Companion button and in the actions list, choose “HTTP Get”.

Now if we wanted to start our rundown with this button, we can enter start along with the token.

Pressing this button will start the rundown, as expected!
This same process can be done with the pause and next buttons too